Role
UX Designer
Timeline
Spring 2020, 12 weeks
Skills
User Research, Competitive Analysis, Usability Testing, and Interface Design
Tools
Figma, Invision, UserTesting
Problem to solve
Home Depot Pro Customers spend more money when they use the app- how can we incentivize them?
The Home Depot wants to introduce a loyalty program to their pro customer base. Pro customers who have the app downloaded spend an average of $2,000 more per year than pros who do not. As of 2019, only 460k of their 2.5 million active pro customers use the app. There is a huge opportunity to increase engagement and grab an even larger section of the pro customer base, with a potential $100 million opportunity each year.
How can we incorporate gamification techniques into the loyalty app to make the new loyalty program engaging, useful, and easy to navigate? What do users expect from a loyalty program? How can we encourage Pro customers to use the loyalty program and app?
Audit of Previous Research
Points, progress graphs, rewards, and other gamification techniques keep customers coming back.
This is a repeat test of a 2019 competitive audit where the Home Depot began to justify its endeavor into the world of gamification. The summer of 2019 audit compared the Starbucks, Chick-fil-A, Marriott Bonvoy, Chipotle, and Nordy Club apps. Each of these apps used gamification techniques to harness their customer base and met our success metrics for a loyalty program. After rebranding each of these loyalty apps as if they were the Home Depot's, these designs were paired and tested against each other. In a single-elimination style test, users were asked on UserTesting to examine elements of each design and provide feedback.
The greatest insights from the study were that pro customers are attracted to products that make their job easier. The quicker they can access information they need without having to sift through unnecessary content, the happier they are. They responded positively to using points and progress graphs as a tracking system and every user was excited for free rewards.
DEFINING UX & GAMIFICATION
Gamification techniques and UX principles combine to create an engaging and exciting customer experience.
Successful UX design is, for this project, defined as creating intuitive, satisfying, efficient, and memorable experiences for every user. Gamification is the use of game mechanics in non-game situations to engage users and solve problems. These game mechanics can include badges, points, levels, prizes, bonuses, rewards, leaderboards, customization, and progress graphs. Employing gamification techniques within UX design can create a more engaging and exciting experience that harness a user's desire to reach achievements and be rewarded.
Example of a Gamified Loyalty Program
The Starbucks App
The Starbucks App
The Starbucks app (shown on the left) is a successfully gamified loyalty program. The app employs many gaming tactics, such as: instant gratification, easily attainable goals, customization, personalization, progress graphs, levels, and rewards. Many of their online reviews praise how easy their program is to use and understand, having an equally pleasant experience in store and ordering for pickup. Their use of fun colors, personalized greetings, and cute animations, icons, and art adds an almost whimsical feeling to their experience.
Overall, the Starbucks App offers an experience that is simple, exciting, and rewarding. How can we harness these same ideas for a Home Depot loyalty program?
UNDERSTANDING PRO Customer BEHAVIOR
Pro customers want easy to access information and rewards that are genuinely useful for their business.
From user interviews and previously collected data, we identified these main needs for pro customers:
-Easy access to the search bar, recent purchases, and store location
-Deals and promotions for brands and items relevant to their company
-Trade specific experience (ex: plumber, electrician, etc.)
-Deals and promotions for brands and items relevant to their company
-Trade specific experience (ex: plumber, electrician, etc.)
Comparing Loyalty Programs
Of all the loyalty programs employing gamification techniques, who does it best?
We reviewed over 30 loyalty apps in the food, retail, and entertainment industries and assessed what loyalty programs are providing the best customer experiences. The criteria used to establish if a loyalty program is successful is:
-Minimum of a 4.9/5 star rating in the Apple app store
-Must use a minimum of 4 of the following gamification techniques:
-Avatars
-Points
-Progress graphs
-Bonus challenges
-Rewards
-Leaderboards
-Ranked #15 or higher in respective category
-Must use a minimum of 4 of the following gamification techniques:
-Avatars
-Points
-Progress graphs
-Bonus challenges
-Rewards
-Leaderboards
-Ranked #15 or higher in respective category
The Winners
Chick-fil-A, Starbucks, Chipotle, and Best Buy have four of the most successful loyalty programs.
Best Buy
-Available point balance
-Access to rewards history section
-Clear messaging on what reward is next and how far the user is from next reward
-Amount of pending rewards
-Unique member ID number
-Tier level is visible, along with how to reach next tier status
-Progress graph with clear labeling
-Access to rewards history section
-Clear messaging on what reward is next and how far the user is from next reward
-Amount of pending rewards
-Unique member ID number
-Tier level is visible, along with how to reach next tier status
-Progress graph with clear labeling
Chick-fil-A
-Available point balance
-Tier level is visible
-Rewards available and all rewards list
-Status page for member level
-Progress bar for status and points
-My rewards page with number of current rewards
-Upload page if users forgot to scan loyalty code
-Rewards tab accessible at all times
-Tier level is visible
-Rewards available and all rewards list
-Status page for member level
-Progress bar for status and points
-My rewards page with number of current rewards
-Upload page if users forgot to scan loyalty code
-Rewards tab accessible at all times
Chipotle
-Available point balance
-Page for exchanging points for rewards/ rewards list
-My rewards page with number of current rewards
-Extra ways to earn more points
-Add receipts if users forgot to scan loyalty code
-More information about rewards
-Page for exchanging points for rewards/ rewards list
-My rewards page with number of current rewards
-Extra ways to earn more points
-Add receipts if users forgot to scan loyalty code
-More information about rewards
Starbucks
-Available point balance (stars)
-Progress graph with clearly labeled amounts
-Bonus ways to earn points (challenges)
-What points can be redeemed for and how many points are needed
-Details on earning rewards
-Membership benefits
-Point expiration
-Easily accessible “Scan in Store” and “Redeem” buttons
-Progress graph with clearly labeled amounts
-Bonus ways to earn points (challenges)
-What points can be redeemed for and how many points are needed
-Details on earning rewards
-Membership benefits
-Point expiration
-Easily accessible “Scan in Store” and “Redeem” buttons
Design
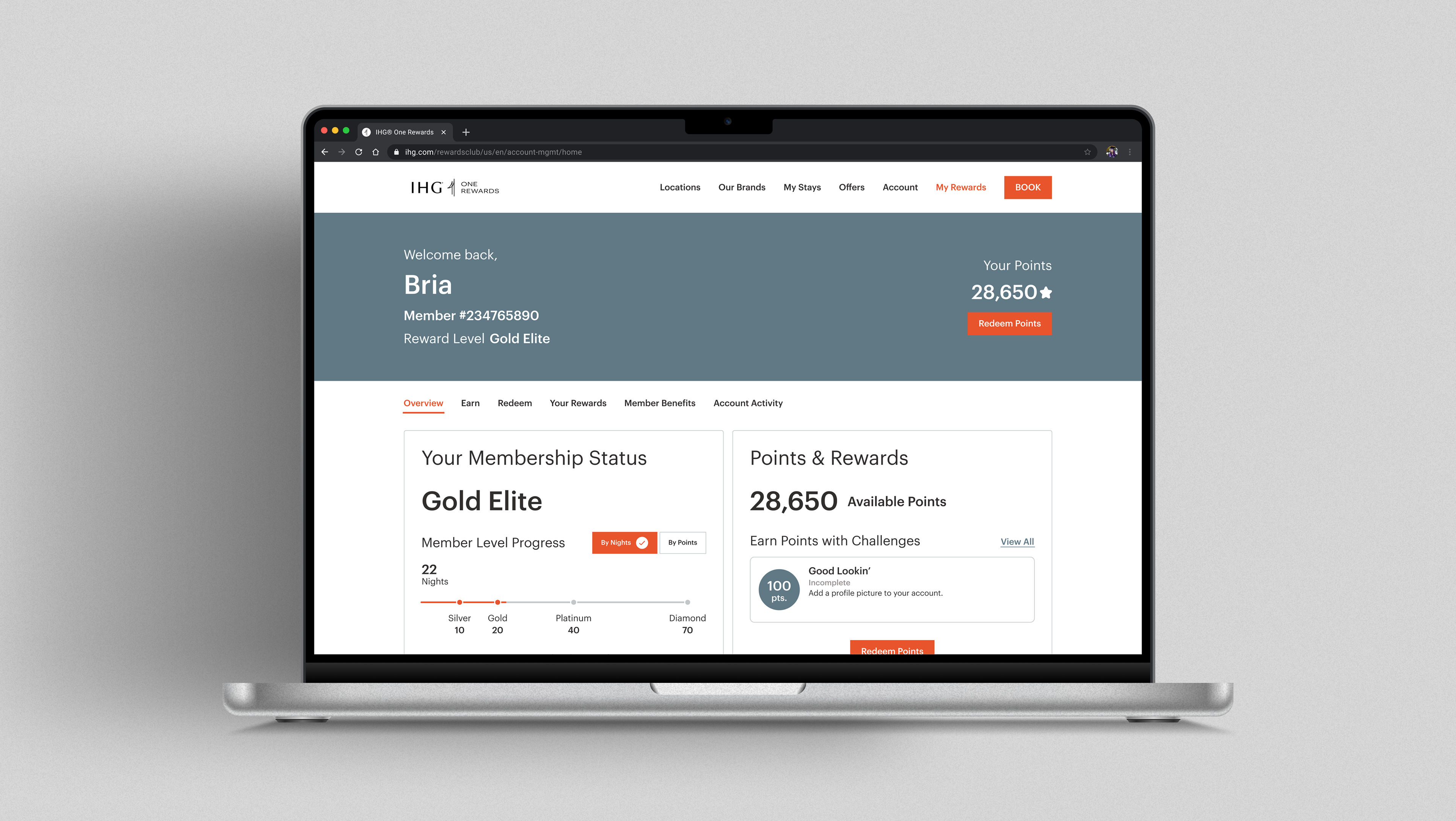
Rebranding their designs to the Home Depot's brand standards.
Once these were selected, we reskinned the designs as if they were Home Depot apps. This is an easy way to test user opinions without the bias of different companies. For example, a vegan user might be biased against Chick-fil-A. We wanted them to look at the gamification and design pieces assigned in the user tests without that additional bias. So using Figma, I put the screenshots of the pages into frames and added Home Depot brand components following our design system until they were rebranded like this:
Testing
Elimination style test to determine what design and gamification elements are most desired by our users.
After the rebranded comps were completed, we decided to use a single elimination tournament style test. Essentially, we created 2 different tests on UserTesting: one comparing the Chipotle app with the Chick-fil-A app and one comparing the Starbucks app with the Best Buy app. From each test, the users were asked to evaluate many aspects of the app, especially which they found more informative, more appealing, and which they would rather see overall, to point out any useful information, and to give opinions on if they would use it or not. The app with the most positive responses, or the "winner" from each of those tests, would advance onto a final third test between the two.
This is not a traditional way of user testing, but we thought it would be a fun way of portraying our data since we conducted this test around March Madness.
So, what happened?
Round I
Chipotle vs. Chick-fil-A
Most users preferred the Chipotle screen over the Chick-fil-A screen. Chipotle offered more concise information and more appealing visuals that users found effective and more useful. They enjoyed the imagery, the "Forgot to Scan?" function, and the messaging about how it may take up to 24 hours to see points. Seven of the ten participants said the Chipotle app was far more informative, six out of ten preferred the Chipotle aesthetic, and seven of the ten participants would rather see the Chipotle app.
Round II
Starbucks vs. Best Buy
Most users preferred the Best Buy screen over the Starbucks screen. This goes directly against last summer’s test where the Starbucks design was the most successful with users, but overall, the Best Buy app was more informative and easy to understand. Users enjoyed the straight forward messaging, the easy to understand progress graph, and easy access to previous purchases. While 6/10 participants preferred the Starbucks look, most of them noting the nice use of images and the personalized message, 8/10 preferred how informative the Best Buy screen is and 6/10 preferred the Best Buy screen overall.
Round III
Chipotle vs Best Buy
Users were impressed with the amount of information on the Best Buy screen as they didn’t have to click anywhere to find out what they get or what they need to do to earn their rewards. 7/10 participants preferred the Best Buy screen for it’s information. Users were more drawn to the look and feel of the Chipotle screen, liking the pops of color of the sun splat icons, the orange wood background, and the overall layout. The progress bar was more clear than the Best Buy screen. 7/10 users preferred the aesthetic of the Chipotle screen. Overall, 6/10 users preferred the Chipotle screen, liking the graphic interpretations, visual aesthetics, and knowing where to click for any additional information.
Results & Suggestions
Chipotle's greatest design successes.
The design modeled after the Chipotle app was the most successful with users overall. Some of the drawbacks of this design is that many users were confused about the differences between rewards and bonuses, confused about the dollar to point ratio, and didn't enjoy the setup of the lower displayed information. Some of the major wins from this design are the easy to read progress graph, the recent purchases function, and the forgot to scan option. Moving forward with the Home Depot loyalty app, my suggestion is to include the following:
-Progress graph with clear information and milestones
-Short term and long term goals
-Precise amount of spend needed to gain next reward
-Displaying exactly what rewards can be earned
-Offering different types of rewards
-Giving bonus ways of earning points
-Discounts (dollars off and / or percentage off)
-Forgot to scan option
-Receipt lookup
-Easy to scan loyalty barcode or type in phone number at checkout
-Pictures and textures aesthetic (make it more warm feeling)
-Personalized greetings
-Short term and long term goals
-Precise amount of spend needed to gain next reward
-Displaying exactly what rewards can be earned
-Offering different types of rewards
-Giving bonus ways of earning points
-Discounts (dollars off and / or percentage off)
-Forgot to scan option
-Receipt lookup
-Easy to scan loyalty barcode or type in phone number at checkout
-Pictures and textures aesthetic (make it more warm feeling)
-Personalized greetings
BYE FOR NOW 👋🏼
Thanks for taking a look!
Still have questions? Contact me at briamckouen@gmail.com